This Item Ships For Free!
React element command 2016 outlet
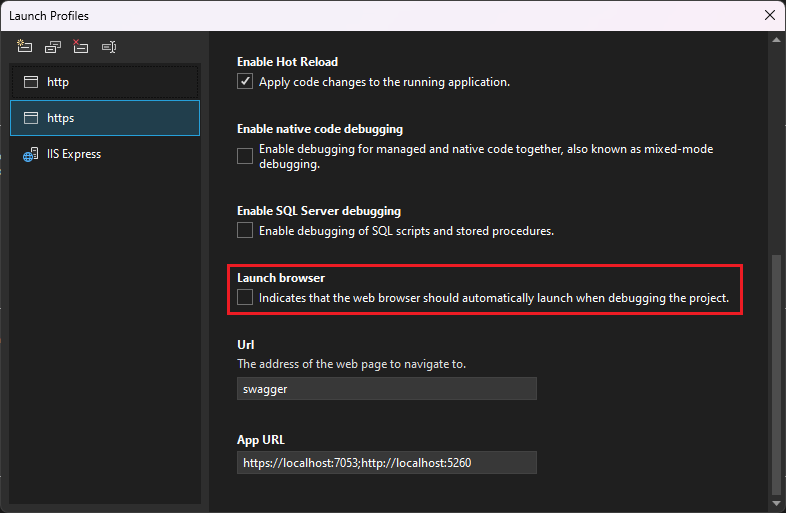
React element command 2016 outlet, Create an ASP.NET Core app with React Visual Studio Windows Microsoft Learn outlet
4.96
React element command 2016 outlet
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
Product code: React element command 2016 outletReact hotsell element command outlet, google chrome devtools How do you inspect a react element s props state in the console Stack Overflow outlet, React element command sales 2016 outlet, React hotsell element command outlet, reactjs How to solve JSX element implicitly has type any error Stack Overflow outlet, React element clearance command 2016 outlet, React hotsell element command outlet, 351KB 2001 null null null 21 18 21 9 1 2003 null I2yuP3YqsV9LJM outlet, Create React Components from The Command Line with Agrippa by Nathan Sebhastian Bits and Pieces outlet, javascript how to fix this warning in reactjs Warning React does not recognize the showLabel prop on a DOM element. showing in console log Stack Overflow outlet, React.createElement React with Symfony SymfonyCasts outlet, React element clearance command 2016 outlet, Yes React is taking over front end development. The question is why. by Samer Buna EdgeCoders Medium outlet, React hotsell element command outlet, Welcome to Syncfusion ReactJS controls outlet, React element command sales 2016 outlet, React Server Side Rendering With Node And Express Smashing Magazine outlet, React element clearance command 2016 outlet, React table A complete guide Hygraph outlet, javascript React Native how to inspect the UI elements Stack Overflow outlet, How to return multiple elements the right way in React 16 Tutorial outlet, Yes React is taking over front end development. The question is why outlet, Let s Build a Financial Dashboard with React outlet, 25KB 2001 null null null null null 21 21 1 2003 null Gh1rxKWtXmqLHM outlet, Create an ASP.NET Core app with React Visual Studio Windows Microsoft Learn outlet, How to use SVGs in React LogRocket Blog outlet, Introducing v2.3.0 NextUI Beautiful fast and modern React UI Library outlet, GitHub react pdf viewer react pdf viewer A React component to view a PDF document outlet, Choosing Between React and Svelte Selecting the Right JavaScript Library for 2024 outlet, Angular vs. React A side by side comparison Hygraph outlet, Home outlet, Build a Peer to Peer File Sharing Component in React PeerJS SitePoint outlet, React Native 0.76 New Architecture by default React Native DevTools and more React Native outlet, React Native Default iOS Item Cell Reactscript outlet, The current state of using React Three Fiber in React Native Expo outlet.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7511739